Below is a combination of 2 of my posts in other threads where I mentioned CSS styling.
I see the
[IMG]BBcode tag is enabled in the post editor but unfortunately the CSS style attribute for the tag is not enabled.
The style attribute allows users to size and position images within a post.
For example
[IMG style="width:40%;float:right;"]pathname to image[/IMG]will size the image to 40% of the width of the viewing browser's window and place the image on the right side allowing text to be wrapped around the image from the left.
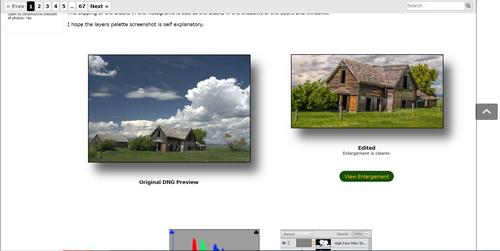
Or you could position two images side by side.
[IMG style="width:40%;float:right;"]pathname to image[/IMG] [IMG style="width:40%;float:left;"]pathname to image[/IMG]
Below is an example of the type of layout you can create using CSS. It is especially useful for displaying images for comparison resized and positioned side by side.